
UX/UI
Design
emergency help concept
In 2021, the number of rescue missions in Baden-Württemberg rose by around 140,000 year-on-year to a total of 1.3 million.
Rescue services had to be called out more often than ever before.
The increase in missions means that help often arrives later than planned and medically expedient.
Anna Sophie Hofmann
By law, ambulances must arrive at the scene of an emergency no later than 15 minutes in 95 percent of cases. Targets are missed almost nationwide.
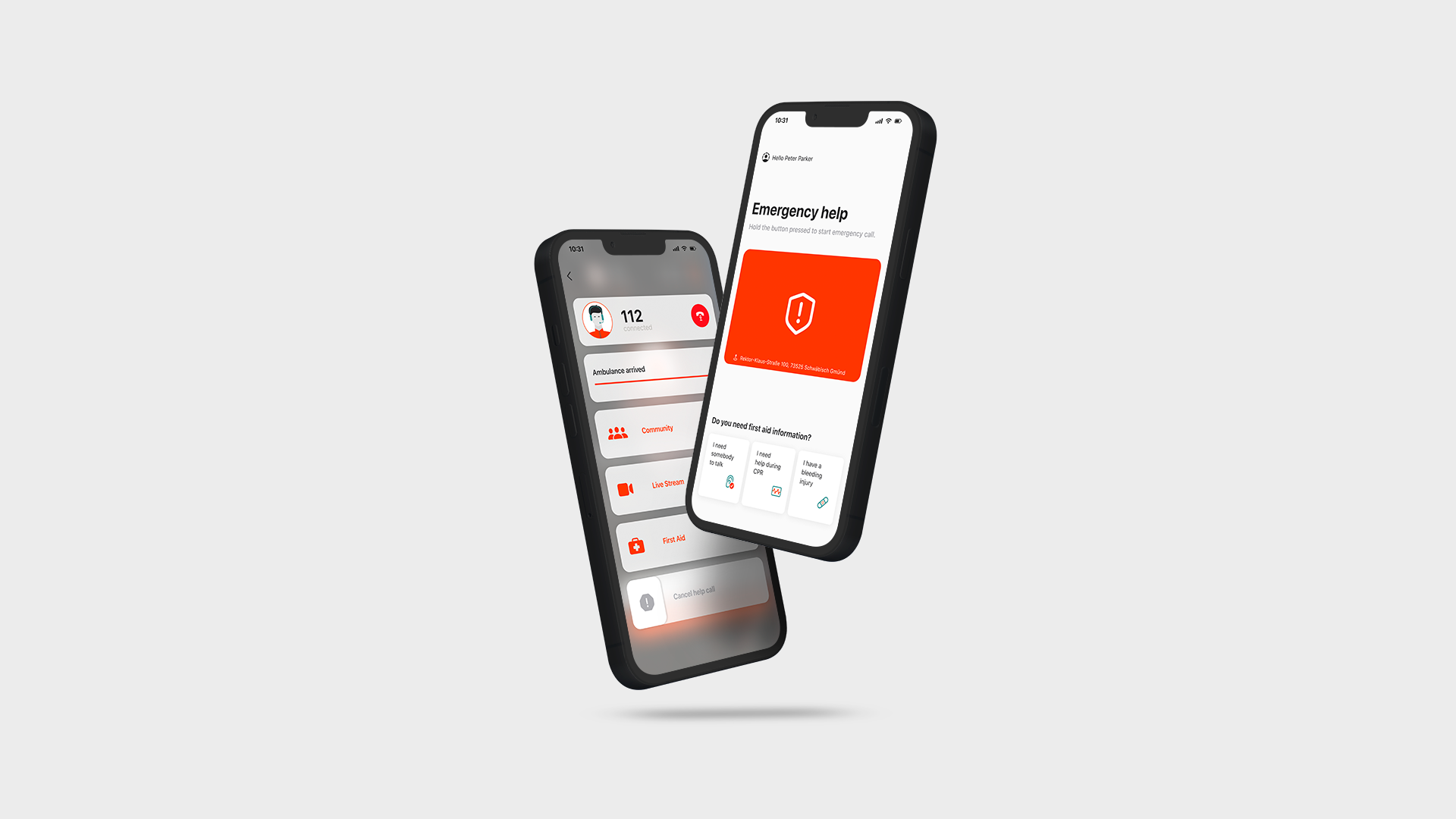
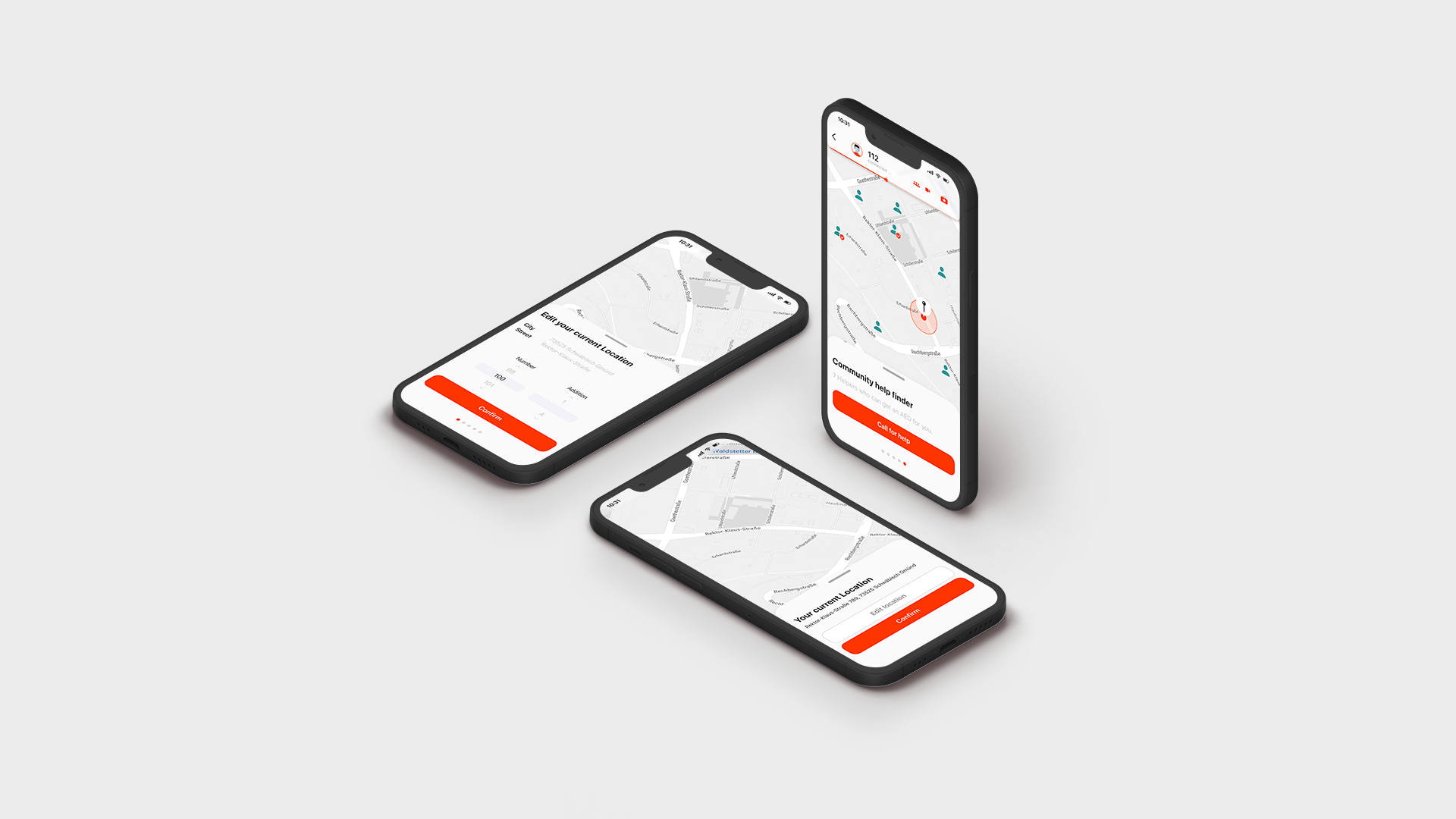
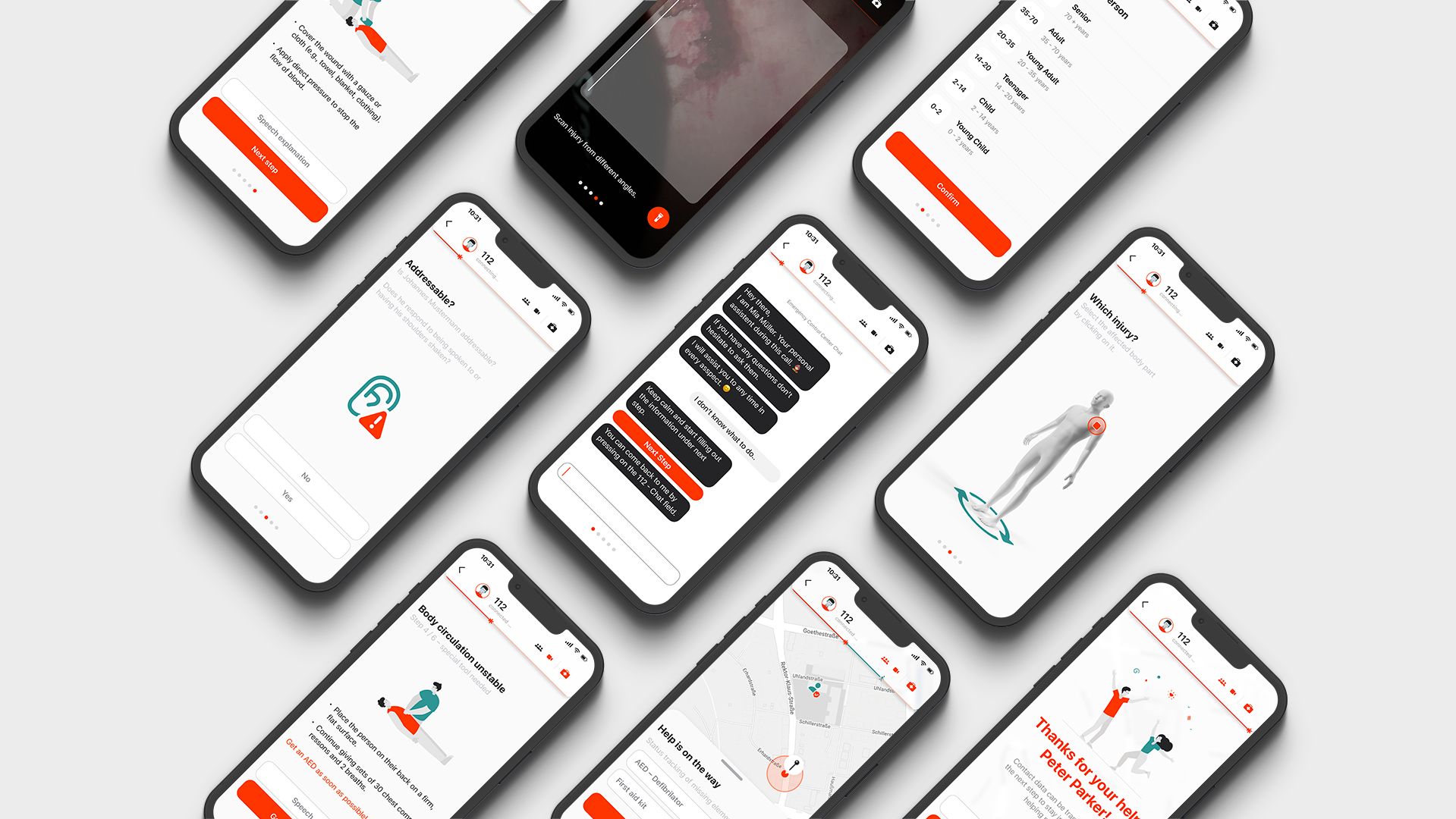
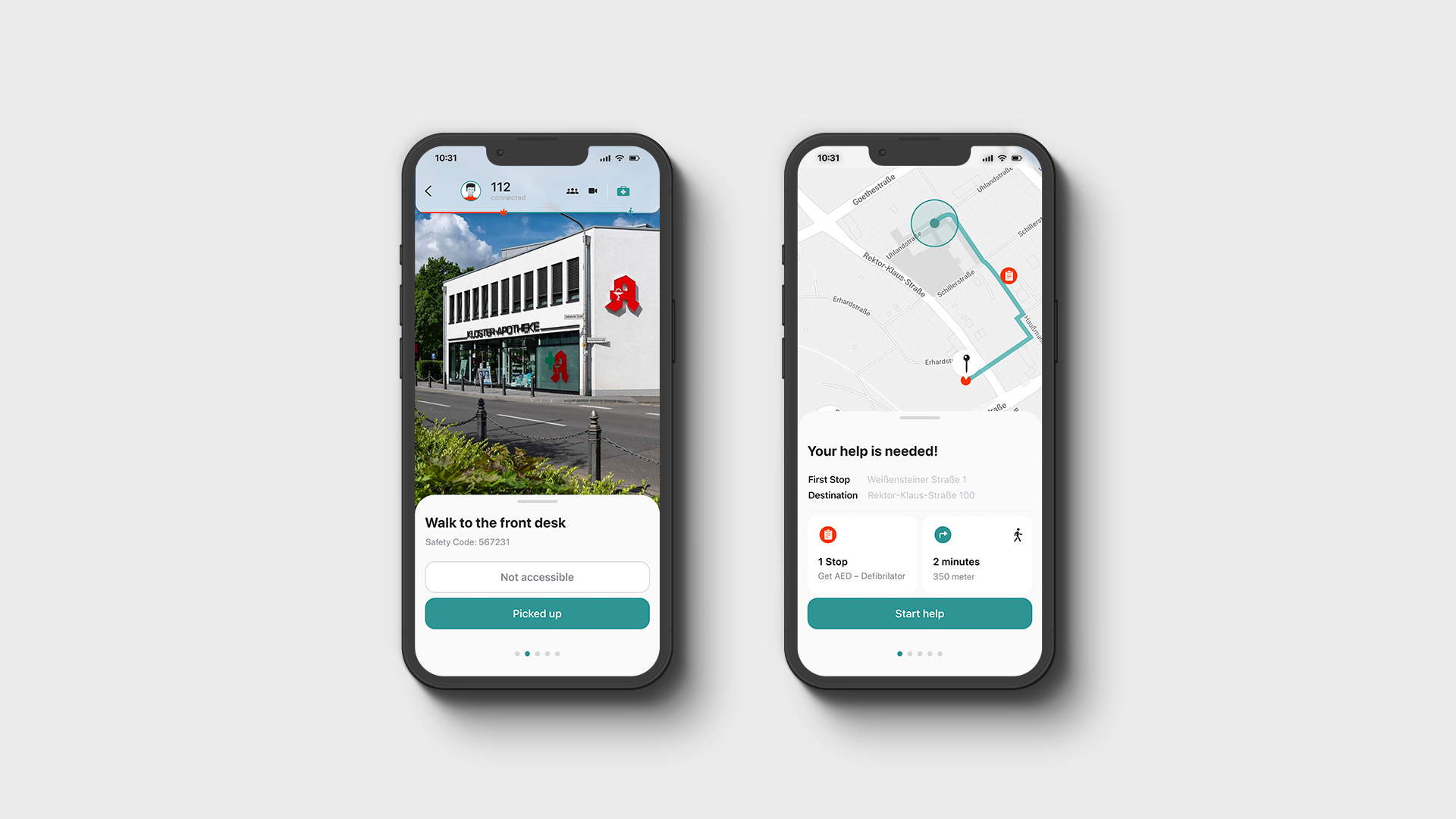
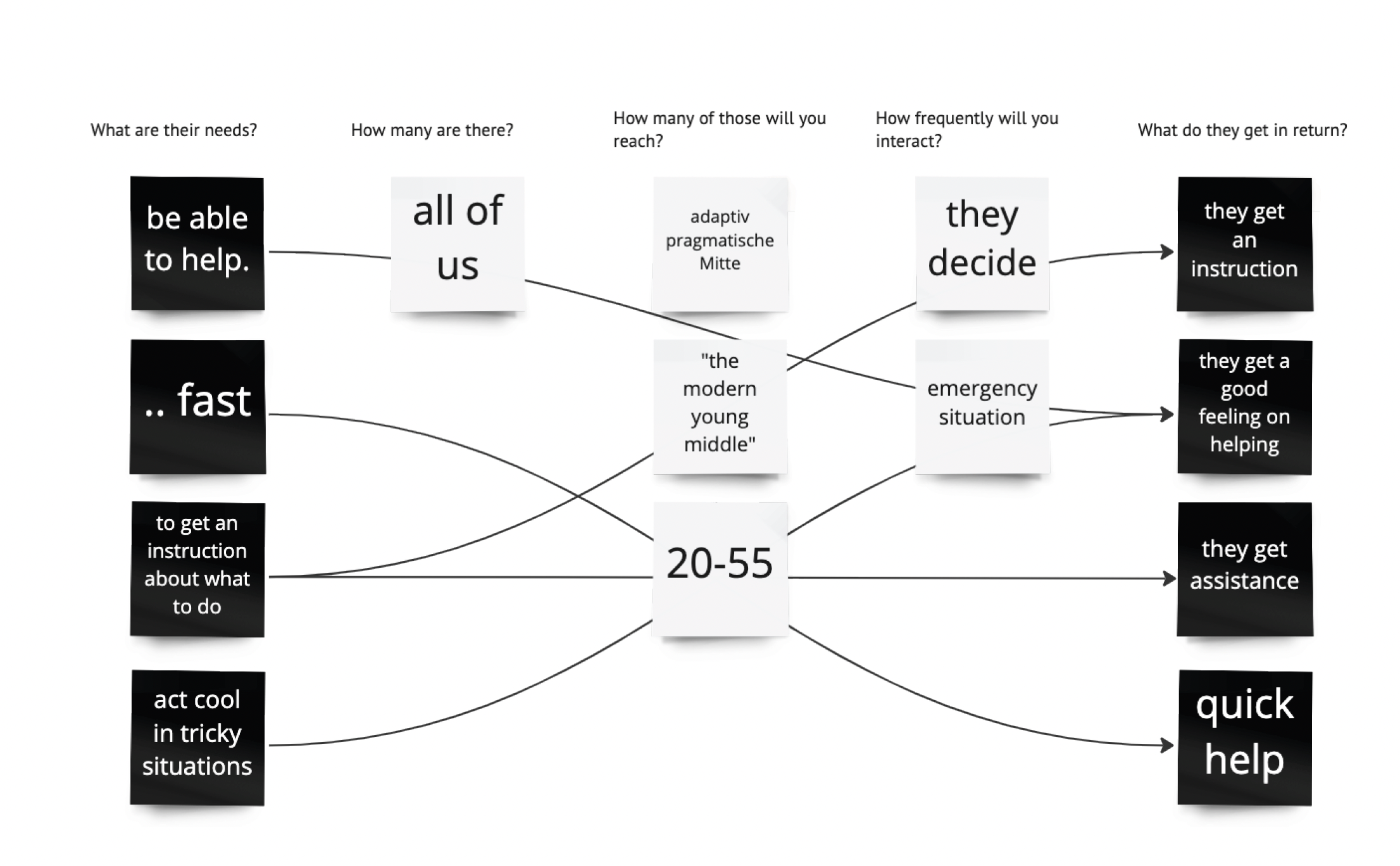
How can we support emergency dispatchers and first responders with tools to save valuable time during emergencies? How can we share valuable information with emergency personnel to potentially save lives?


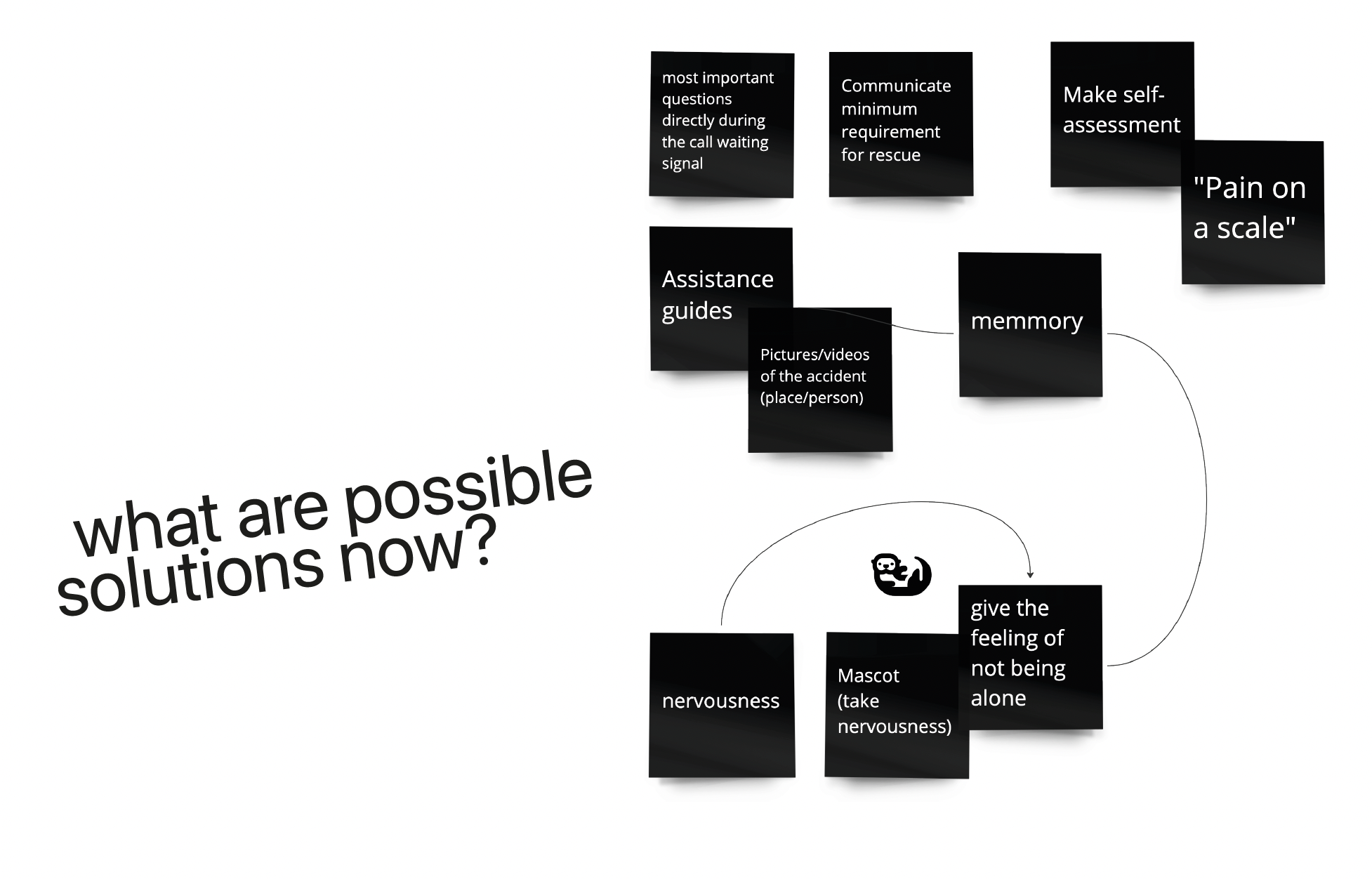
Valuable time is often lost during regular emergency calls because users are faced with various problems. Measures can be taken to streamline the process and facilitate the work of paramedics when they arrive.



User research methods are used to develop requirements for the later application or web application and define user groups. With the help of design methods, an interactive design process is run through and applied. The interface was prototyped in the last phase with figma.